ホームページ制作で使うプログラムやスクリプトの中には検索エンジン対策の面から見ると、どうしてもマイナスになるケースが数多く存在します。デザインクロスのホームページ制作では、検索エンジン対策的にマイナスに作用するプログラムやスクリプトの使用をできるだけ避け、ユーザビリティと検索エンジン対策とのバランスを考えつつ、双方にとってプラスになるようなプログラムやスクリプトを使用します。
見た目は同じ、でも中身は別物。見えないところに油断すると…
最初に問題(=クイズ)を出したいと思います。
次の3つの見本の違いは何でしょう?
また3つの見本のうち、どれが検索エンジン対策的に不利でしょうか?
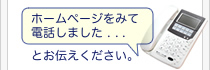
【見本1】
ヤフーやグーグルといった検索エンジンによるウェブサイトの検索順位は、検索キーワードとの関連において、検索対象となるサイトの内部要因(=どれだけその検索キーワードとの関連性が高い中身・内容・コンテンツか)とそのサイトの外部要因(=被リンク数・被リンクの質=リンクポピュラリティ)を基に決定されます。
【見本2】
【見本3】
……………………………………………………………………………………………
答えは、3つの見本とも見た目は同じです。
検索エンジン対策的に不利になるのは、【見本2】と【見本3】です。
厳密に言うと、画面上に見える【見本2】と【見本3】の文字は、検索エンジンの検索対象には全くなりません。もしホームページの本文が【見本2】と【見本3】の中身の文字だけだとしたら、そのホームページは検索結果には決して登場することはありません。
ホームページをブラウザー上で閲覧可能にしているHTMLファイルのソースコードを見れば、その理由が判ります。
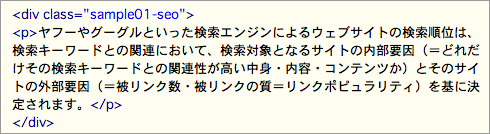
【見本1のソースコード】

HTMLファイルのソースコード上に日本語の文字があります。最もオーソドックスなホームページの制作スタイルと言えます。3つの見本の中で、唯一検索対象となります。
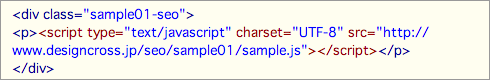
【見本2のソースコード】

HTMLファイルのソースコード上に日本語の文字がありません。ホームページ上で見えている日本語の文字は JavaScript というスクリプト(プログラム)を使って別のファイルから書き出すことで表示しています。HTMLファイルのソースコード上にない文字は検索されません。
その他には API(アプリケーション・プログラミング・インタフェース、Application Programming Interface)を使ったホームページへの文字の書き出しなどもありますが、こちらも検索対象とはなりません。
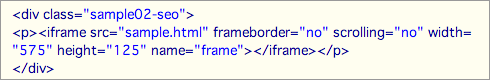
【見本3のソースコード】

HTMLファイルのソースコード上に日本語の文字がありません。ホームページ上で見えている日本語の文字は、インラインフレームという種類のタグを使って、別のHTMLファイルを呼び出して、表示させています。この場合も検索対象とはなりません。
ここで示した3つの見本の他にも、「Flash(=swf)ファイル」は検索にされにくく、「文字がアウトライン化された Flash(=swf)ファイル」では検索対象にすらなりません。一見文字に見える「文字を画像化したもの」も代替テキストをきちんと入力しない限り、検索対象とはなりません。
ホームページ制作者の多くは、検索エンジン対策の知識がないため、平気で検索対象とならなくなるホームページ制作を行っています。
ホームページ制作に明るくないお客様は、彼ら以上に意識することがないと思います。仕方のないことだと思います。ウェブのプロじゃないわけですから。上の3つの見本が同じに見えて当然です。違いが分かる一般の方はほとんど皆無に近いでしょう。
ですから是非ここでひとつだけ覚えておいてください。
ホームページ制作にあっては、見た目は同じでも、中身は全くの別物の作り方になっていることが多々あります。そして中身の作り方によっては、検索エンジンの検索対象とすらならいこともあります。
検索エンジン対策としての改善策はちゃんと存在します
上の見本で示した検索対象とならないケースでも、【見本1】ほど検索エンジン対策的に有利とはいかなくても、ある程度なら検索対象とすることは可能です。検索エンジンを強く意識したリンクを追加したり、別ページを追加するなど、多少手間が増えますが、その改善策をやるかやらないかは大きな違いです。とりわけ検索競争が熾烈を極める現在(2011年)では。
デザインクロスのホームページ制作では、プログラムやスクリプトが検索エンジン対策的にマイナスにならないものを使用します。またユーザビリティの観点から、そうしたプログラムやスクリプトを使う必要に迫られた際には、きちんと検索エンジン対策としての改善策を施してホームページを作成して、検索結果での上位表示とホームページへの高い集客を図ります。
※マイナスにならないプログラムもあります。PHP(ピー・エイチ・ピー ハイパーテキスト プリプロセッサー、PHP: Hypertext Preprocessor)やSSI(サーバー・サイド・インクルード、Server Side Includes)などのプログラムを使ってホームページ上に書き出されたデータは検索対象となります。
検索エンジン対策的にプラスに働くスクリプトを積極的に使います
スクリプトの中には、実は検索エンジン対策的にプラスに働くものもあります。
例えばこのデザインクロスのホームページの「ホームページの制作実績」のページにスライド式で制作実績を表示するスクリプトを使っています。
制作実績の1点1点をある程度分量のある説明文と共に紹介するには、ユーザビリティを考え、このようなスライド式にするのが最適であり、尚かつ検索エンジン対策としても有効であるというのが、このスクリプトを使った理由です。(一石二鳥というわけです。)
制作実績のページで紹介している全13点の制作実績の説明文はすべて検索対象となっています。スライド式のスクリプトを使うことで、制作実績を1ページで1点だけ紹介する場合に比べ、約13倍の文字量を確保し、検索エンジンの検索対象として優位になることを実現させています。
(1点1点、別ページに分けた上でインラインフレームを使って入替え表示させる手法もあります。そのほうが作るのは簡単ですが、検索エンジン対策的に不利となってしまいます。)
(なお、掲載する制作実績の数が増えれば、ウェブページの作りも違ってきます。)
このように、デザインやユーザビリティ、訴求力のある文章などを高い次元で達成しつつ、できるだけ、可能な限り検索エンジン対策的に優位になるホームページを作成することが、ホームページ制作におけるデザインクロスの姿勢であり、こだわりです。
デザインクロスの検索エンジン対策(検索エンジン最適化・SEO・SEM)
- 最適なウェブサイト名とドメイン戦略
- 検索エンジンが好むホームページ構成でのサイト設計
- 検索エンジンが推奨する理想的なページ構成
- 検索エンジンにとって分かりやすく、高評価につながる的確なリンク設定
- インターネット世界での需要を割り出した上での検索キーワードの本文中への使用
- 検索エンジン対策と販売促進を両立させる言葉使用のテクニック
- ウェブ標準(W3C準拠)でのホームページ制作は当然として、さらに上を行く表示速度高速化コーディングとセマンティック・ウェブに基づくサイト制作
- プログラムやスクリプトは検索エンジン対策的にマイナスになるものを避け、むしろプラスになるものを積極使用
- ホームページの細部にまでいたるデザインクロスならではのこだわり制作のノウハウ