魅せるデザインは伝わるデザイン
魅力的な見た目だけじゃない、伝わるデザインとは、デザインクロスが完成目標とする理想のホームページ、 “おもてなし” の行き届いたホームページに備わるデザインと一致します。
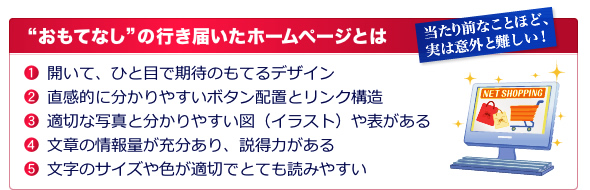
デザインクロスでは、“おもてなし” の行き届いたホームページを次の5つの項目で定義しています。(詳しくは、「おもてなし発想で作るホームページ!」をご覧ください。)
上掲の “おもてなし” の行き届いたホームページに必須の5つの項目に、それぞれ対応するデザインクロスのデザインについて順を追って詳しくご案内します。
1ホームページを開いて、ひと目で期待のもてるデザイン
魅力的な見た目はとても大切です。ホームページや検索結果を覧ている際、リンクをクリックします。目の前に現れた初めて見るホームページのデザインがしょぼくて、ガッカリした経験は皆さんがお持ちだと思います。それだけでホームページに対する期待感が失せ、先を読む気がなくなります。
しかも期待感がもてないばかりではありません。きちんとデザインされていないホームページは、そのホームページを運営する会社やお店の信頼性も疑われてしまい、結果、イメージダウンにつながります。
デザインクロスは、「開いて、ひと目見ただけで期待感のもてるデザイン」で ホームページを制作することで、お客様をがっちりキープ、さらに信頼性と好感度のアップを実現し、あなたの会社のブランド化(=ブランディング)に貢献いたします。
2直感的に分かりやすいボタン配置とリンク構造をもつデザイン
ホームページに訪問したのに、目的の情報(=知りたい情報)になかなか辿り着けない。そんなイライラを感じたことはないでしょうか? その原因のもとをただせば、ホームページ全体の構成の設計自体の不手際や手抜きによるところが多いようです。
例えば、このサイトのヘッダーの部分には8つのリンク(=ボタン)が設置されていますが、この部分、人間行動学・心理学的に最大いくつまでなら無理なく識別できるかという知識のもとで作成しています。
ところが普通のホームページ制作会社は、そうした知識もなく適当に作成するので、結果どこか見づらく違和感のあるデザインとなってしまい、ホームページを訪れた人のイライラを誘うことになるんですね。
ホームページのデザインと構成の肝は、ホームページを見た人が、サイト全体を無理なく直感的に識別でき、難なく目的の情報に辿り着けるボタン配置(=リンク構造・階層構造)にあると言えます。
3適切な写真と分かりやすい図(イラスト)や表があるデザイン
お客様をその気にさせるキャッチコピーの入った商品写真は、通販サイトでは最も重要な要素と言っても過言ではありません。
魅力あるウェブサイト作りに一役買うデザインクロスの確かな写真加工・補正技術をお確かめください。(左が元の写真、右が色補正・画像加工後のホームページ公開写真)
写真の色補正と画像加工

通販商品の刈屋産幸水梨を色補正し、トリミング。キャッチコピーを加えて刈屋梨の美味しさを訴求します。(実際の写真は「(株)エーコープ庄内|旬鮮館の刈屋梨」のページで)

山形県庄内にある個人邸の施工事例の写真です。色補正し、角度を微調節。さらに電線と電線の影を消しています。大きな写真(=解像度の高い画像)で、しかも外壁がタイル状のため苦労しました。(実際の写真は「(株)ツジムラ|山形県三川町」のホームページで)
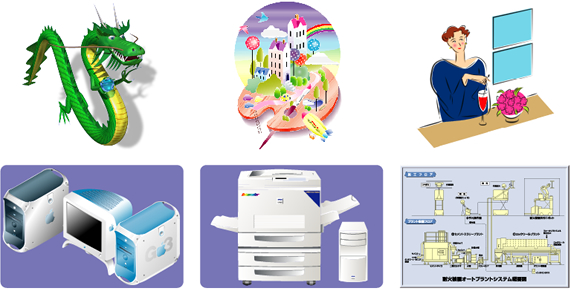
イラスト制作と精密トレース

デザインクロス制作のイラストと精密なトレースオブジェクトを数点ご紹介します。龍のイラストは3Dソフトを使い、他は全てアドビ・イラストレータを使って制作しています。ご要望があれば、このような手の込んだイラストも制作いたいします。
手を加えない写真データは滅多にありません
お客様からいただいた写真データで、色補正しないでホームページに掲載するものはまずありません。デジタルカメラで撮った写真には必ず色カブリが発生してしまいます。デザインクロスは最適な色補正※を行い、時には現物以上の魅力的な色で、商品の良さが伝わる写真に仕上げてホームページに掲載します。
※最適な色補正には「記憶色」を意識した色補正も含まれます。記憶色とは、人間の脳内でイメージされる色のこと。例えば、桜の花びらの色を人間が脳内でイメージする(=過去の記憶から桜を思い起こす)と、実際の花びらの色より濃いピンク色として想起されます。
場合によっては、写真の色を実際の色と忠実に合わせるより、記憶色に合わせたほうが自然な色として好感をもたれます。
4文章をデザインすれば、もっと伝わる!
文章をデザインと聞くと、おや?っと思われるかも知れません。
普段あまり意識して文章をデザインすることはないと思いますが、実は、皆さん案外無意識におこなっていることなんです。
例えば、この文章のように見出しを5つに分けて、行頭に番号をふり、文字を太くすることも視認性と文章の可読性を高めるためのデザイン手法です。文章をデザインすることで伝えたいことを強調し、長い文章を読みやすくすることができます。
かつのてホームページ制作の主流【HTML】から現在の【Web標準準拠 XHTML+CSS】になり、文章(=テキスト)に施せるデザインの幅は飛躍的に拡張しています。
デザインクロスなら、文章の可読性も含めて読みやすさを追求した文章デザインで、伝えたいことやサービス内容の良さがしっかり伝わる文章にします。
(しかも検索エンジン対策を強く意識した文章にします。)
5ホームページ文字サイズや色が適切で読みやすいデザイン
ちまたにはホームページ制作会社が溢れています。そのウェブサイトを見ると、時々、弊社同様「伝わるホームページ」の制作をうたっているサイトに出くわします。が、ほとんど例外なくそのホームページの文字の小ささに驚かされます。
「伝わる以前に、読んでもらいたいならもっと大きく読みやすい文字の大きさにしろ!」って思わずツッコミを入れたくなります。
デザインと文字サイズの関係
ウェブに限らず紙媒体(パンフレットやリーフレット・チラシといった広告から雑誌や書物に至るまで)にも当てはまることなのですが、本文の文字を小さくすると、段落全体の “固まり感” が出て、サイズの大きな見出しとのメリハリが効き、デザイン的に見栄えが良くなるという傾向があります。
早い話が、本文の文字を小さくすれば、手っ取り早くそこそこ良い見栄えのするホームページに仕上げることができるということです。
(試しに、いくつかホームページを覧てください。その中にあっ、これいいって思ったものがあったら、次に本文の文字の大きさを意識して見てください。結構小さい文字のホームページだったりするはずです。)
ところがウェブブラウザーにおいては、そもそも文字は読みにくいものなのです。Windows OSの基本設定が最初から読みにくい仕様・OS構造になっているのです。
(Windows
7になり徐々に改善されつつありますが、まだまだな状況です。)
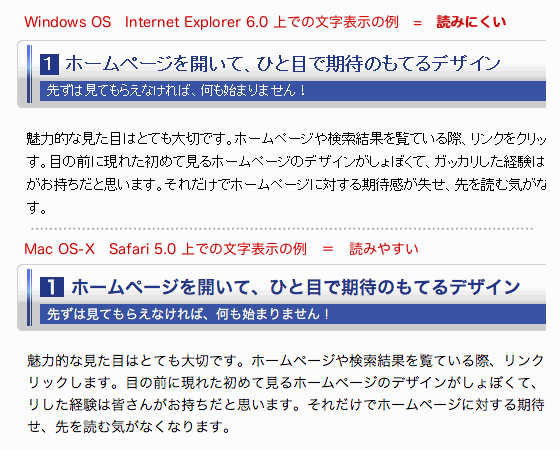
【ホームページ上の文字の見え方(Winでは文字が滑らかに表示されないケースがある)】

まして今日では老若男女、誰でもがホームページを覧る時代になりました。若者には苦痛でない小さい文字サイズも、中高年にとっては小さすぎて、とても読みづらいこともしばしばです。
文字を小さくすることで見栄えをよくするのではなく、大きな文字サイズと見栄えの良さを両立されることが、真に優れたデザインだと、デザインクロスは考えます。
デザインクロスが作成するホームページのデザインは、小さな文字で読みにくいことがないように、原則、大きな文字サイズを確保しつつ、高いデザイン性の実現を目指します。
それにより、御社の商品・サービスの良さが、ホームページを訪ねた(ご年配の)お客様にしっかりと伝わります。
【小さい文字を好まれる方は予めお伝えください】
ホームページに掲載する内容によっては、読みやすさよりデザイン性(例えば、ウェブページを横いっぱいに3列以上のレイアウトでデザインする場合などは、どうしてもある程度小さい文字にする必要があります)を重視したい場合や小さい文字を好まれる方がいらっしゃると思います。そのような場合は、ホームページ制作のご依頼の際、デザインクロスまでその旨お伝えください。できるだけ可読性を損なわないで高いデザイン性のあるウェブページを作成いたします。
“魅せるデザイン” とそのメリット
魅力的な見た目だけじゃない、伝わるデザインがデザインの内面とすれば、デザインには魅力的な外面も不可欠です。その魅力的な外面こそ、デザインクロスが考える “魅せるデザイン” です。
次のページ「ウェブデザインについて」では、デザインクロスがこだわりをもって実現を目指す “魅せるデザイン” についてとそのメリットについてご紹介します。
デザインクロスのホームページ制作(ウェブサイト構築・ネットショップ作成)